Text is one of the most important parts of editing using raster software. Text can be manipulated in so many ways, and there is almost nothing you can’t do with text.
Have you ever found yourself trying to add text to a curvy line in Illustrator and just couldn’t figure out how to do it? Well, you’re in luck because today we’re going to go over the steps to type on a path in Illustrator. It’s an important trick to know and will definitely come in handy for your future design projects.
When I started using Illustrator, making texts was a problem. However, as I grew in my abilities, I soon discovered that a great text-based design is as easy as writing ABC with the right tools.
So, grab your mouse and let’s get started!
How to Type on a Path in Illustrator
Here are the steps I use to type on path:
Step 1:

First, create the path or shape you want the text on. We will be using the circle shape. Now select the Ellipse tool from the toolbar. Then hold shift, click and drag to make a perfect circle. And then select the circle.

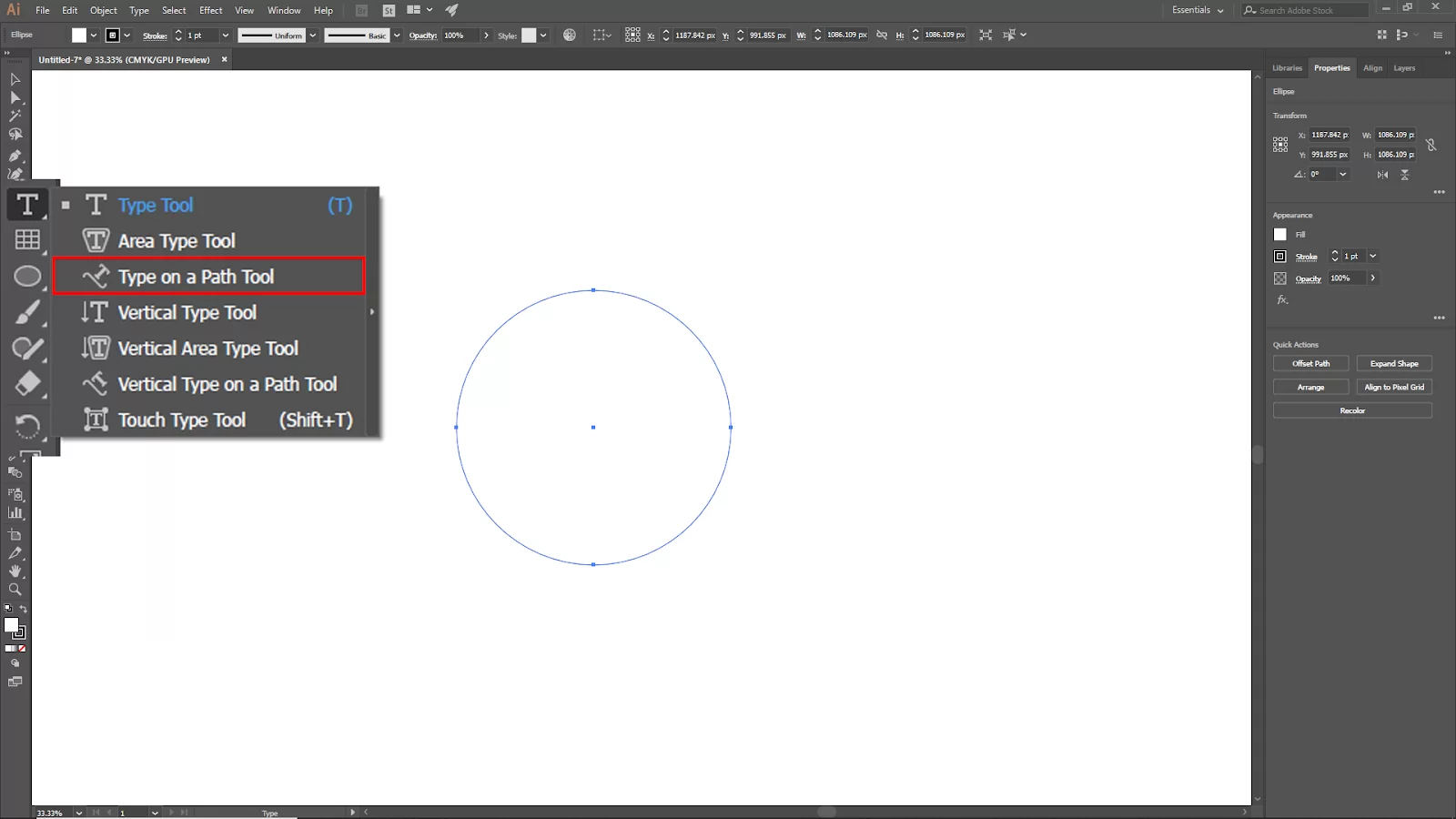
Now select the type tool from the toolbar. Then right-click on it, and you will find the Type On a Path Tool. Select the Type On a Path Tool.

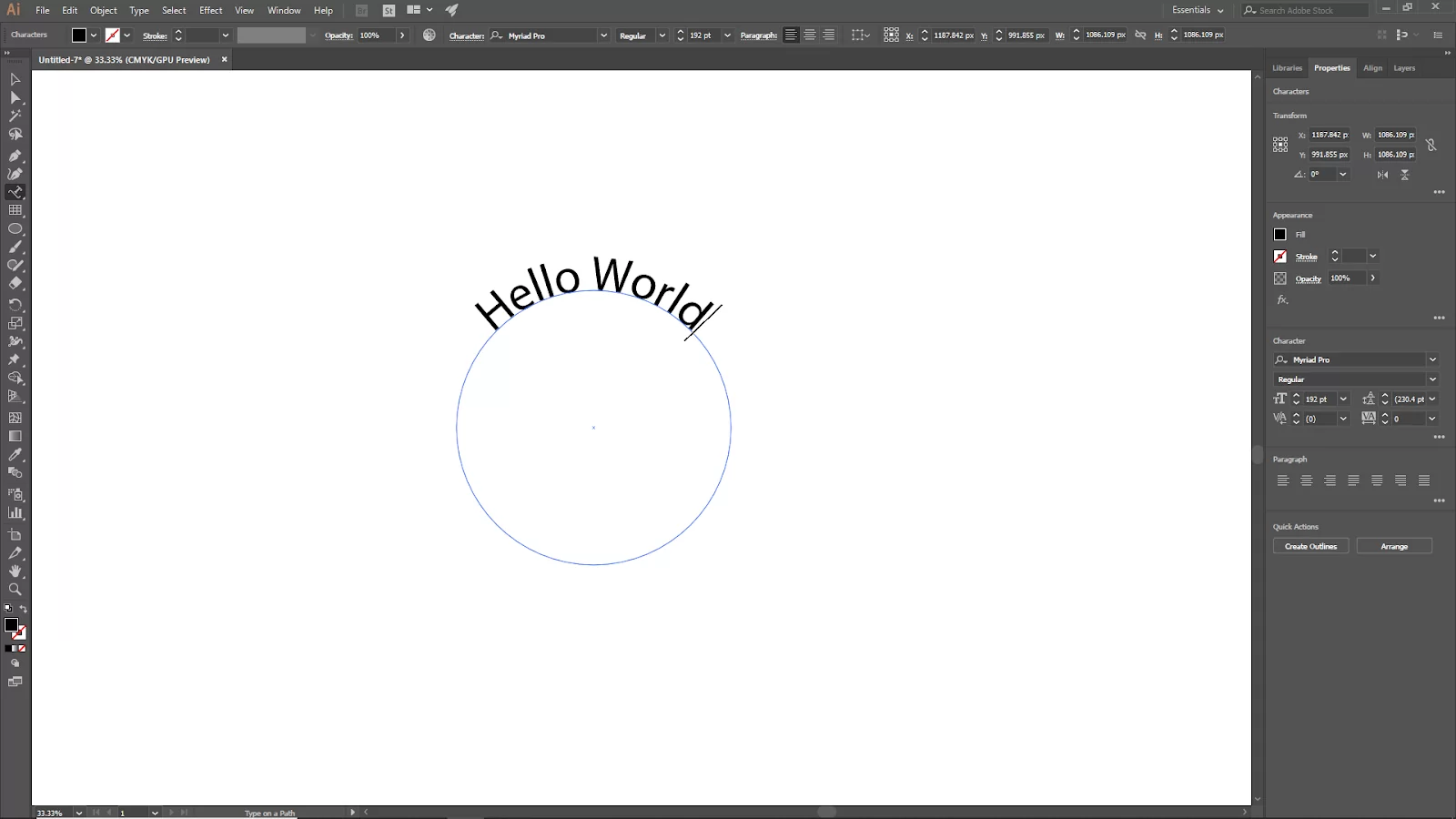
Click on the path of the shape that you want to add text. For this example, we click the circle path to write the text. Then write your text

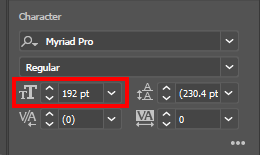
After writing your text, you should increase the text size from the properties panel. In default size, it looks too small to see.
Step 2:

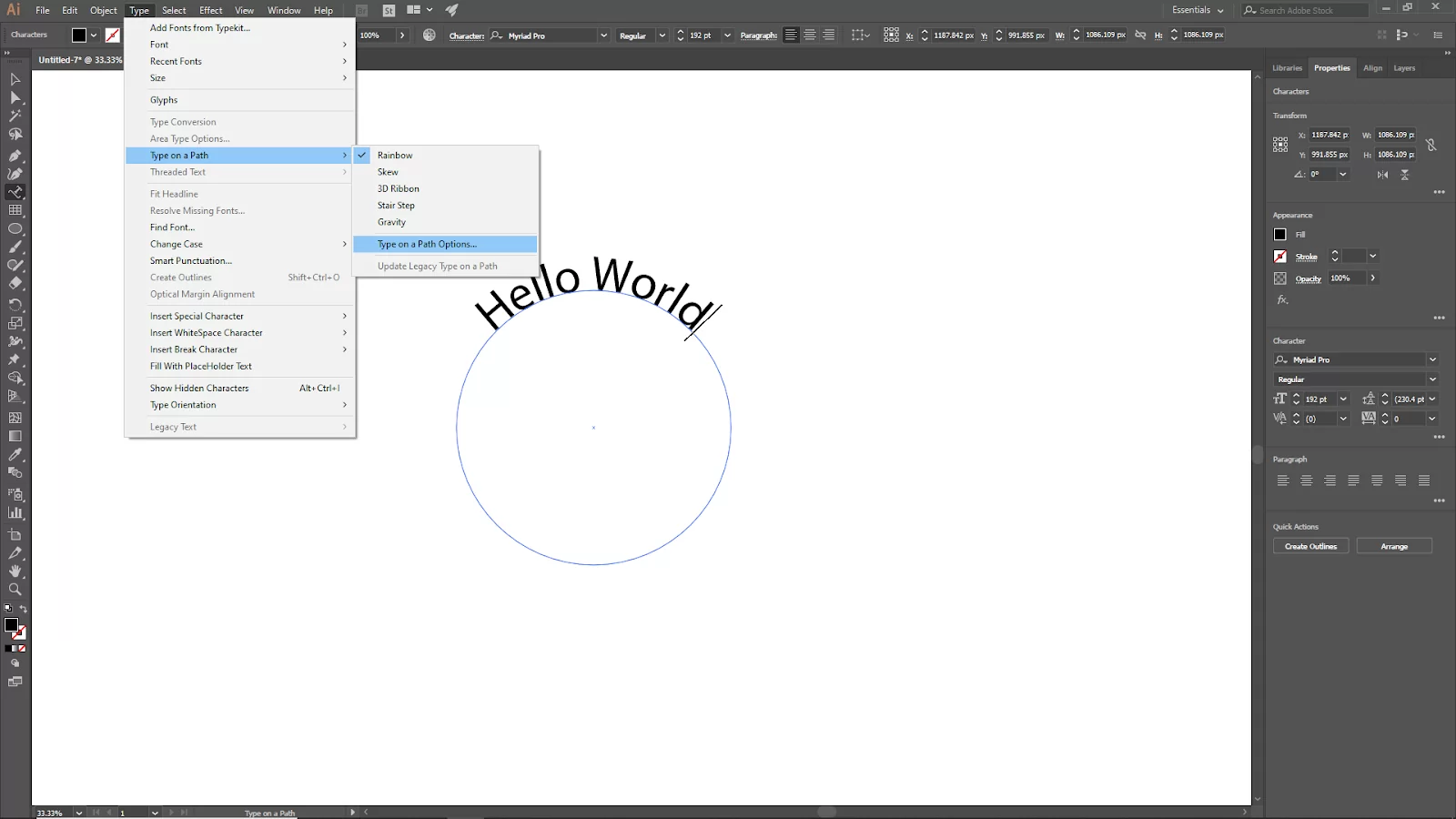
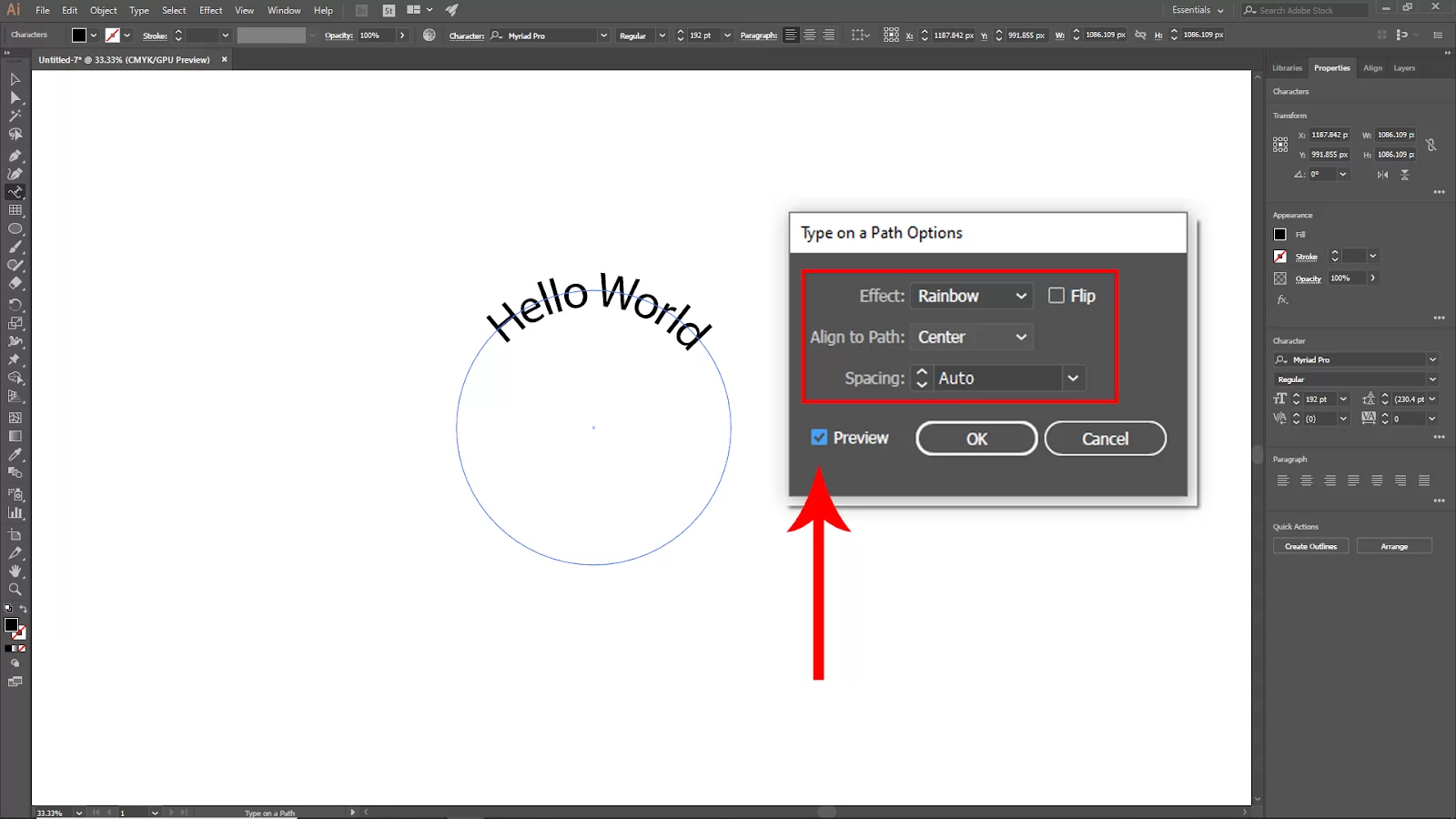
Now go to the upper menu Type > Type on path > Type On a Path Options. You will see the Type on a path options panel.

Check the preview box to see the preview. Here, you can select the Alignment of the path text. We are using the center Alignment. You can also choose the Effect from here. And also change the Spacing of the text. After all, is done, click ok. And your Path Text is ready to use.
What is Text on a Path?
What is a text path? A path text is an artistic text that traces a line, curve or shape’s outline.
You can experiment with various unique typographic designs by adding text to a path. Any line, curve, or shape made with the line or shape tools can generate the path. The Pen Tool, Pencil Tool, and Ellipse Tool can generate the path.
Ellipse Tool is also used when drawing a circle in illustrator. The only requirement is that there must be a line, curve, or other objects on the page before path text may be used.
How To Modify Your Path Text
The start and end handle on the path can be changed after it has been built to increase or decrease the area over which text will flow. In your illustrator software, light green and orange triangles designate the start and end handles.
When writing on a path, there is something you need to know. Path text will flow into a second path or wrap around to follow the path in the opposite direction if it continues past the start and end handles. If this happens, an extra set of start and finish handles will be made available so that this new path can be altered separately. The functionality of pathways and handle pairs is the same.
As a reminder, you should know that you have control over the Baseline. The Baseline is the distance between the text and the path—as well as the path’s direction and the flow of the text. A separate Baseline value may be present in each path part.
How to Reshape The Text Path Object
Using the Node Tool, you can reshape the path object. You can edit a text path object created using one of the shape tools. When the object is reshaped, text already present on the path will reflow along the new path.
How To Conceal Overflowing Text Path
Sometimes, the path text will extend beyond the end handle of a secondary path. When it happens, the text path will be displayed by default. You can conceal the overflowing text by clicking the strikethrough red eye icon.
We recommend you also see our article on rotating artboards in Illustrator.
Leave a Reply
You must be logged in to post a comment.