Mistakes while working on a design project in Figma are common even among pros. This is why the undo feature is a lifesaver. Undoing actions in Figma is an easy process. If you’ve just deleted a layer, moved an object, or made any other changes you’d like to undo, here’s a quick guide on how to get your project back to its previous state.
How to Undo in Figma
Here are two steps to undo in Figma:
Step 1:
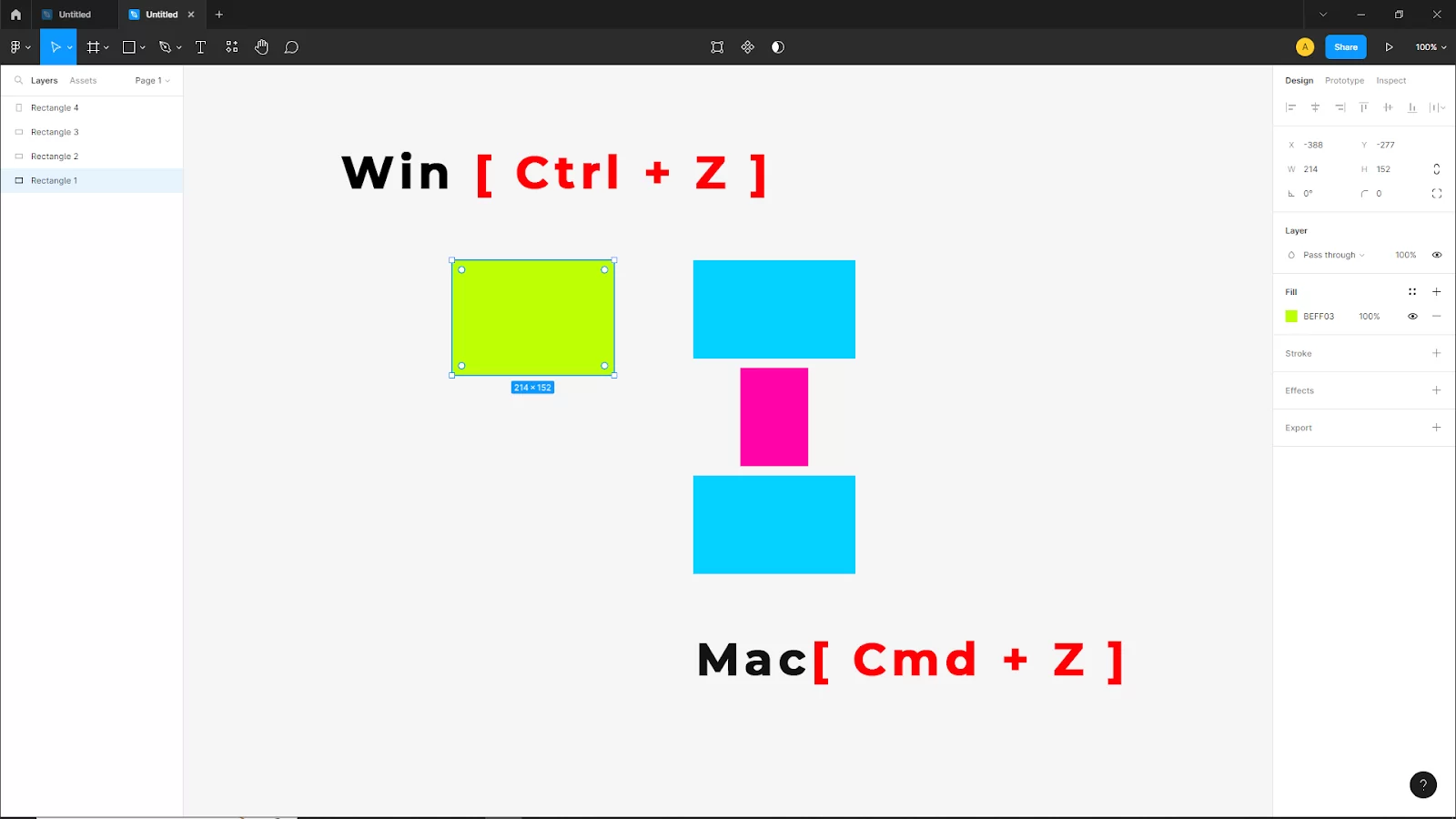
If you’ve done something wrong in your design in Figma there are two ways to undo it. To go to the Previous position of your design Click Windows [Ctrl + Z] Mac [Cmd + Z].

Now you know how to undo in Figma.
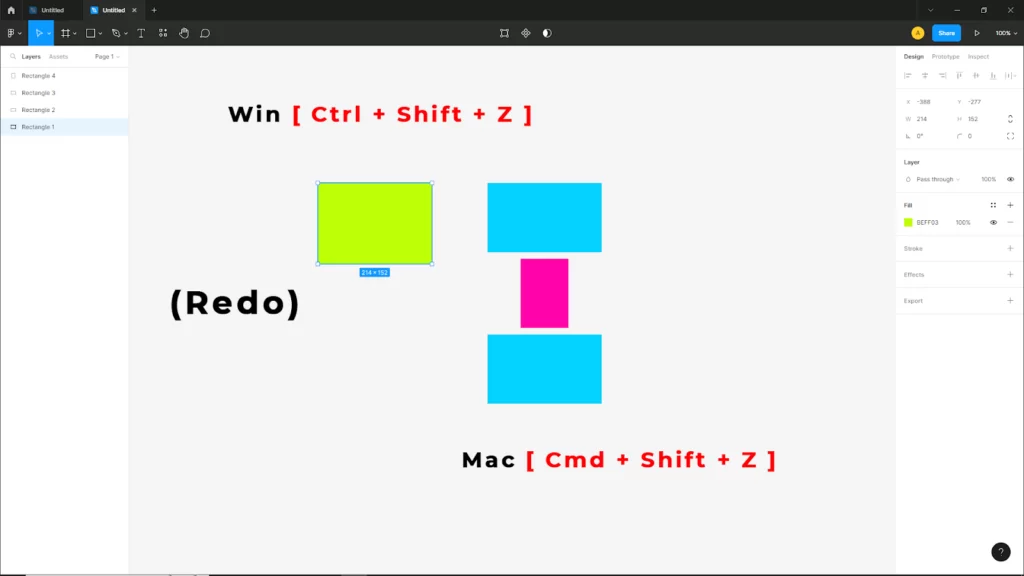
If on the other hand, you have accidentally undone your important design and want to redo it, to redo it in Figma just click [ CTRL + SHIFT + Z ] for Windows or [CMD + SHIFT + Z ] or Mac.


Step 2:
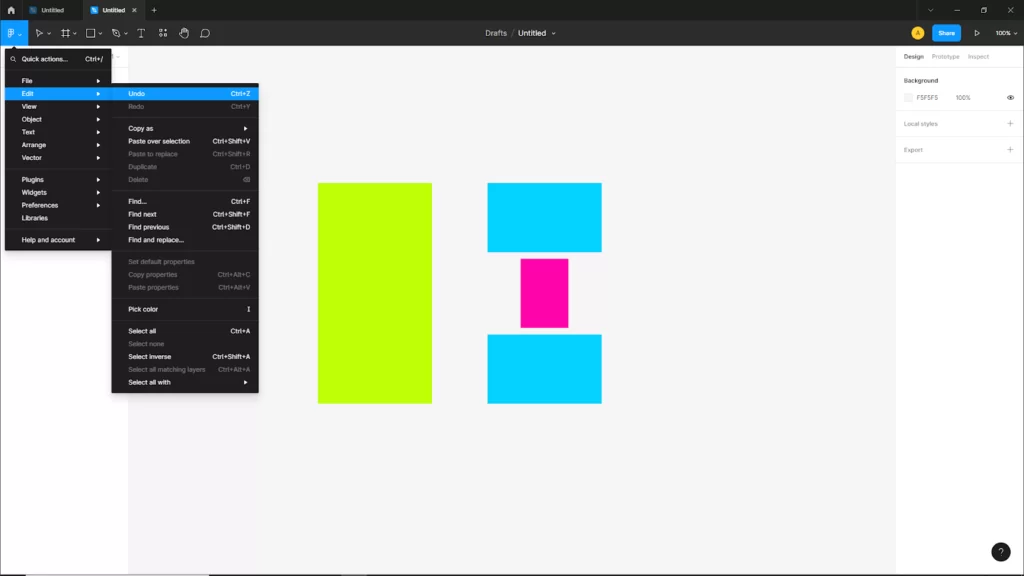
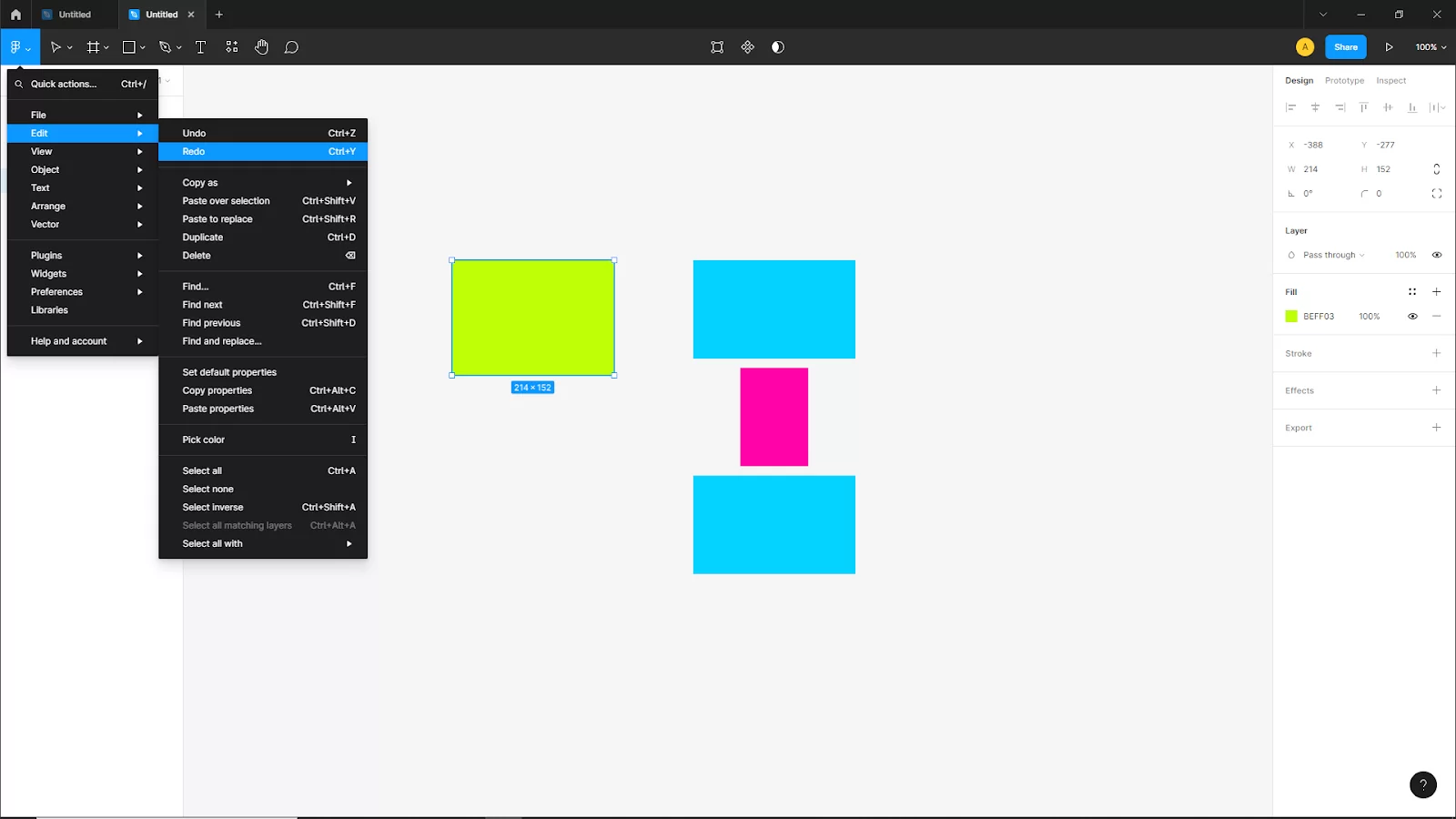
To undo it manually way go to the upper bar and click the dropdown arrow on the left upper corner and you will see the File menu, Under FIle go to Edit > Undo.

To Redo again go to File > Edit > Redo, or you can use the short key just press on keyboard win [ Ctrl + Y ] or Mac [ Cmd + Y ].

Undoing in Figma Using iPad
Figma is one of the best vector drawing programs available. It can be used for image animations and even creating prototypes. Designers at prestigious firms like Google use Figma. There is also a community of freelance makers that are using iPad. T
here are a few things about Figma you should be aware of if you’re just getting started with it. The fact that Figma is accessible on both the PC and iPad is one of its best features. So, whether you’re at your desk or walking, you can work on your designs wherever you are. Between the two versions of the app, there are, nevertheless, some significant variations. If you want to undo it when using the iPad, below are a few things you can do.
Simply hit the Undo button in the top-left corner of the screen in Figma for iPad to reverse an action. The last thing you edited will be reversed by this. To view a list of all the activities you’ve taken during your current session, you may also tap and hold on to the Undo button. Tap the Redo button adjacent to the “Undo” button to undo an action.
Keep in mind that you can only use these buttons on your iPad while working on a design. You can utilize the common shortcuts for undo command + z and redo command + y when working on a design on your desktop.
How to Fix Figma undo not working
If you’re experiencing issues with undo in Figma, there are a few possible solutions that you can try.
- Restart Figma: Sometimes, a simple restart of the Figma app can help resolve any issues with undo. Close the app and reopen it, and see if the undo function starts working again.
- Check your keyboard shortcuts: Make sure that you’re using the correct keyboard shortcut to undo. On a Mac, the default shortcut is “Command + Z”, while on Windows it is “Control + Z”.
- Clear the Figma cache: Clearing the cache can help resolve issues with undo, among other things. To do this, go to the “Help” menu in Figma and select “Clear Cache and Restart”.
- Check for updates: Make sure you are running the latest version of Figma. Sometimes bugs are fixed in new versions, it can be worth checking for updates.
- Check your web browser: Figma is a web-based application, if you’re experiencing issues with undo, try accessing Figma using a different web browser.
- Still no luck? Try reinstalling the app.
If none of these solutions works, try reaching out to Figma’s customer support. They’ll be able to help you troubleshoot and resolve the issue.
It’s worth noting that, If you have made a collaboration on Figma then undo may not work as expected, in that case, you should contact the collaborator and check if they have made some actions which caused the undo to not work as expected. Great! You can now easily undo in Figma. So, go ahead and make all the mistakes you want. Just kidding.
You may also want to see our in-depth article on masking in Figma.