Scalable Vector Graphics (SVG) is a free and open, standardized file format for vector graphics. The SVG file format is popular for displaying two-dimensional graphics, charts, and illustrations on websites. Plus, it can be scaled up or down as a vector file without losing any of its resolutions. With Inkscape, you can take your designs from concept all the way to production-ready SVG vector files.
In this article, we’ll show you all of the basics for getting started with Inkscape and creating stunning graphics in a few easy steps.
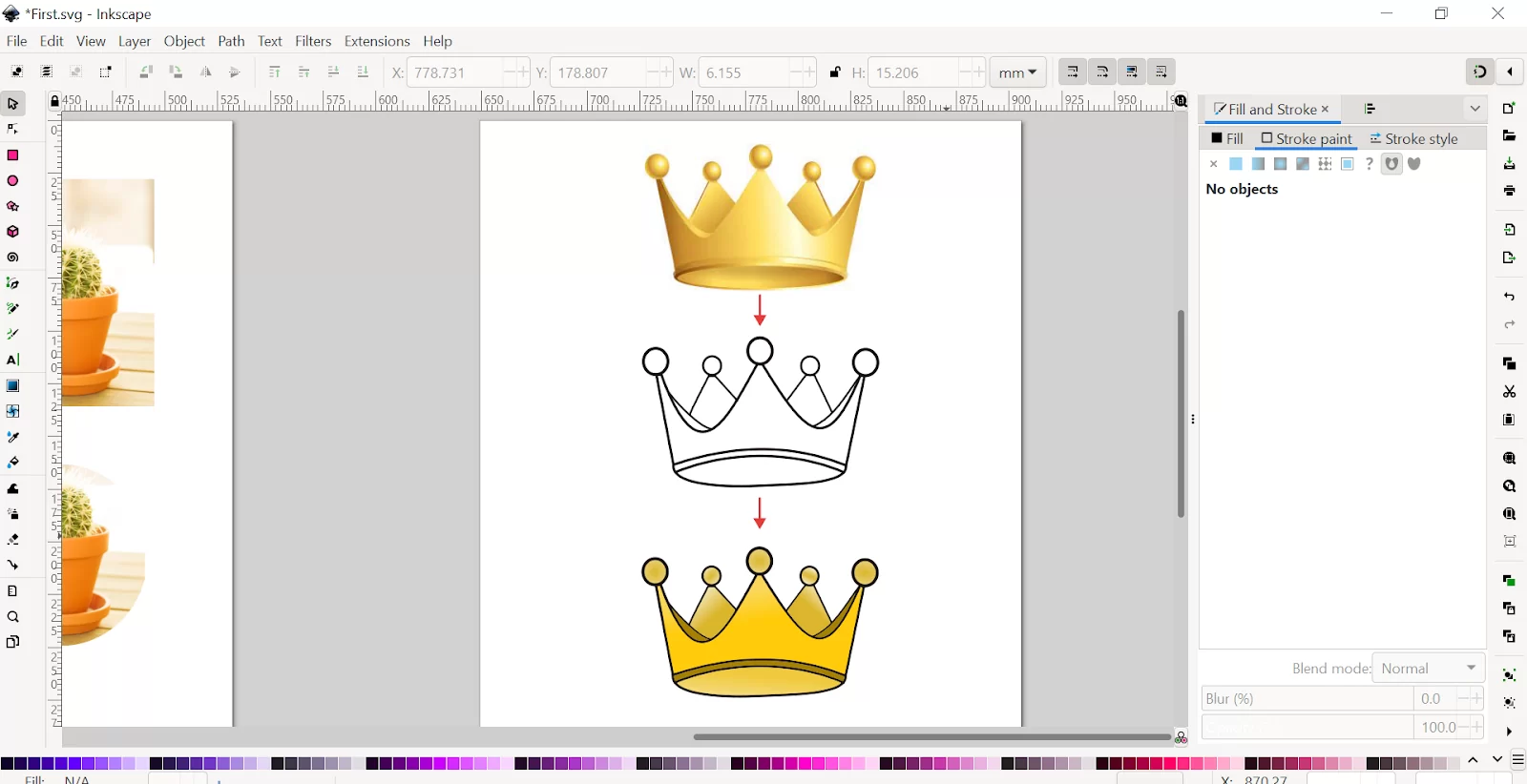
How to Use Inkscape to make SVG
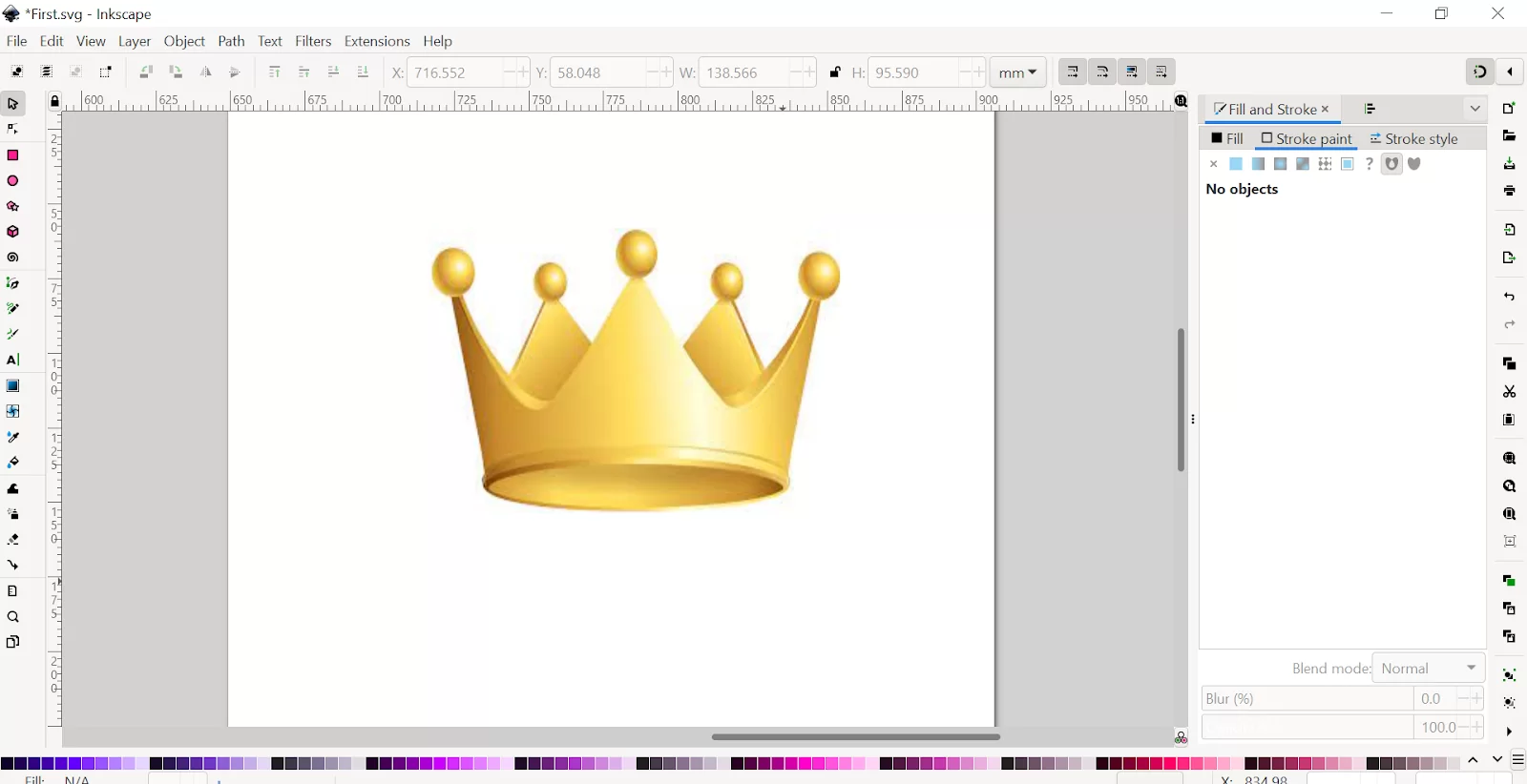
Step 1: Insert an image.
Go to File ➜ Click Import ➜ Select a Picture ➜ Click OK.

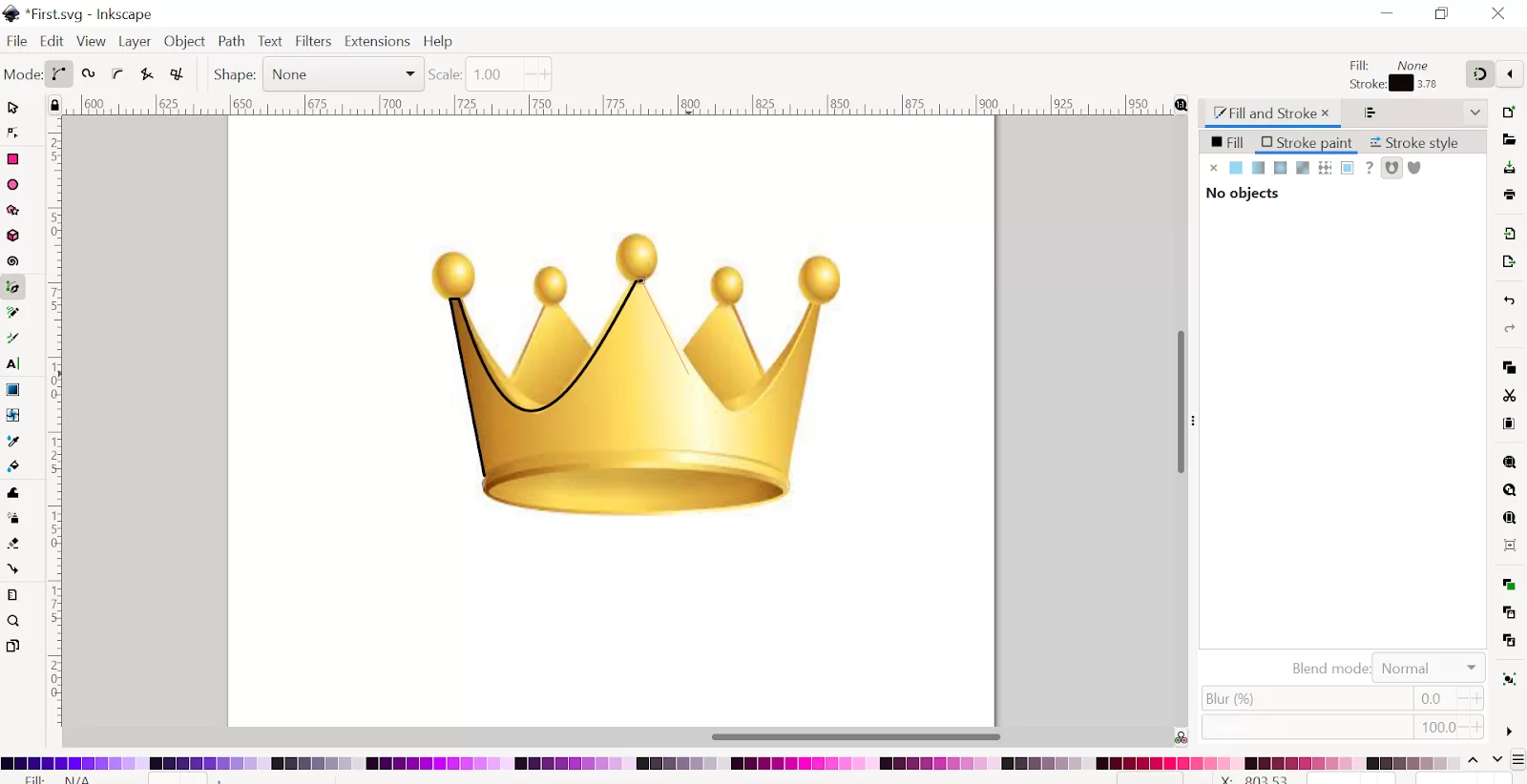
Step 2: Trace the image using Bezier Tool.

Step 3: Smooth and curve the lines using the Nodes tool.
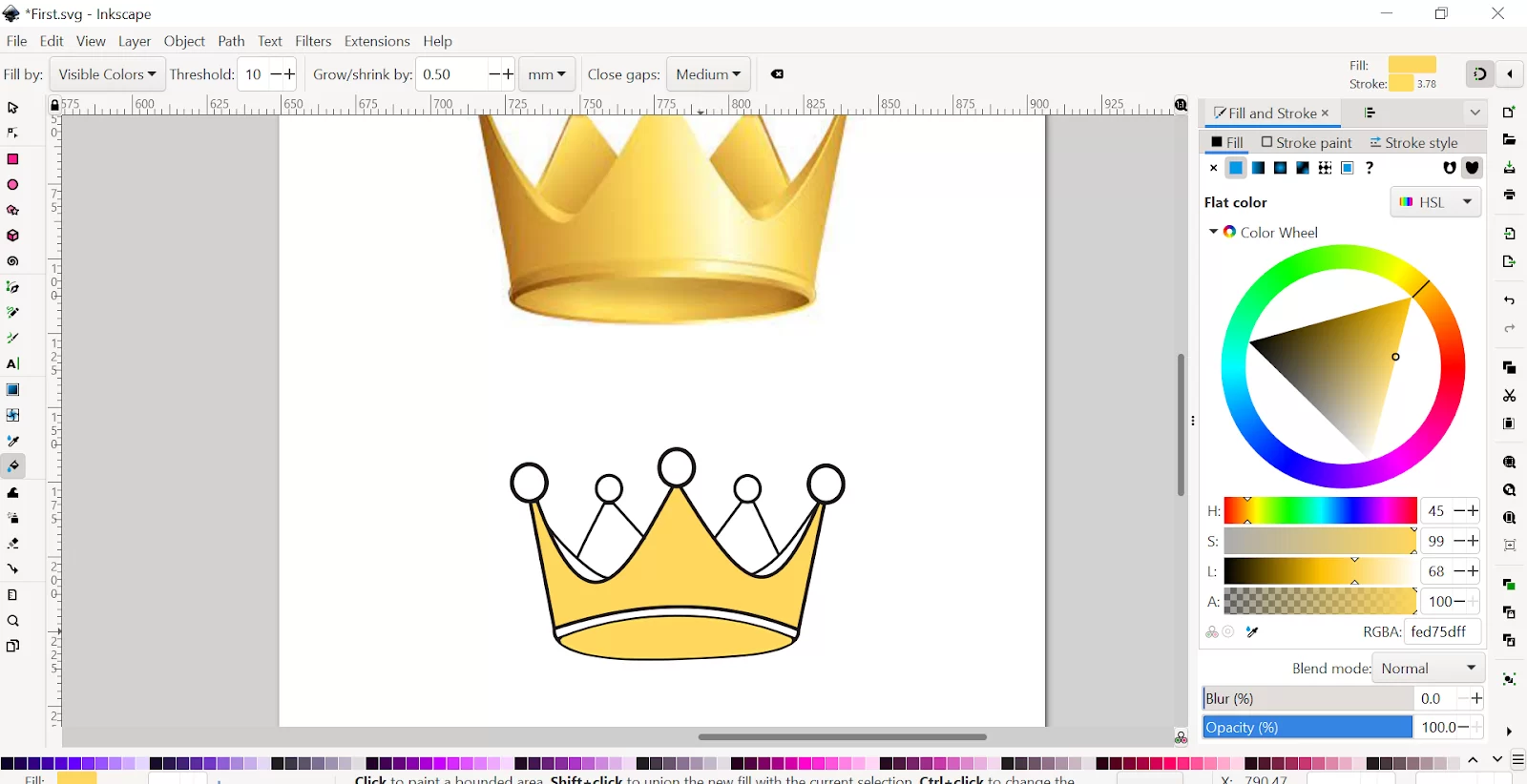
Step 4: Do the color fill using Bucket Tool.

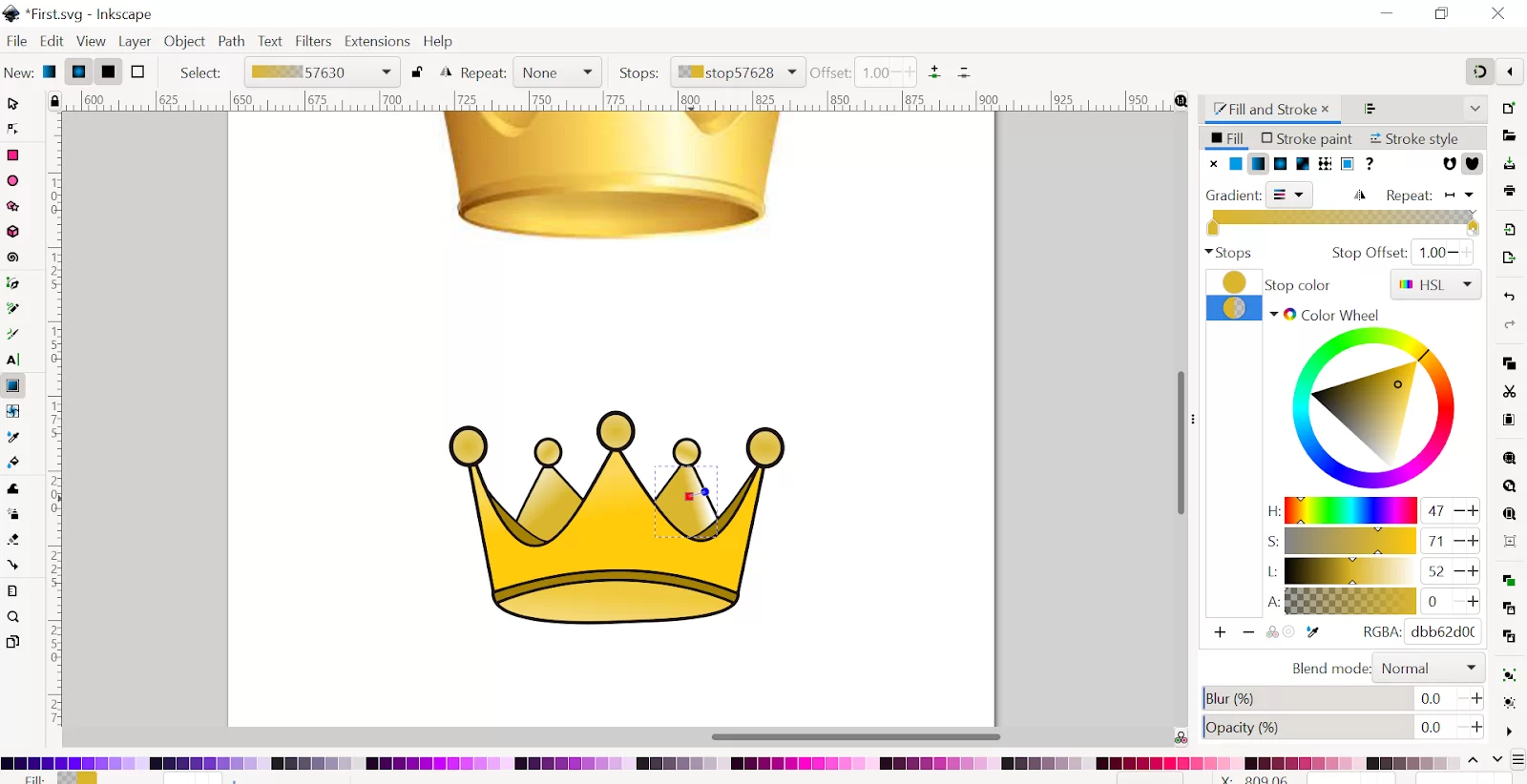
Step 5: Use Gradients to show shadow effects. You can also add effects by clicking on Filter in the menu bar.

Your file is ready.
We aalso recommend that you see our step-by-step guide on how to use layers in Inkscape.

Now you can export as in JPEG or PNG format or Save it as an SVG file.
Why are SVG Files So Great?
Why are SVG files all the rave? The answer is that SVG files are the best way to make your custom design for cutting machines. If you are wondering what the term “SVG” means, it is Scalable Vector Graphics.
One of the best things about SVG files is that it has the power to be resized without losing their fine lines and sharpness. And you don’t have to be a talented artist to be able to create these kinds of files. Thanks to Inkscape, you can easily create SVG files with very little technical know-how.
SVG files are vector-based images that can be made in vector software such as Inkscape. One of the best things about vector software is the total control over your design that it allows you. Also, with vector software, you can reposition lines until you are satisfied. If you don’t have very steady hands, then you need to appreciate the vector format because, with them, you can make curved lines look like they were drawn by a professional.
There is a difference between Inkscape SVG files and PNG or JPG files. The difference between these files is in the way Inkscape SVG files store information. Inkscape SVG files are vector based, and they scale up and down easily to create smooth cuts with the blade of your cutting machine. On the other hand, PNG and JPG are pixel-based bitmap images and do not scale as well as SVG. This means that your blade will usually cut JPG and PNG files jaggedly. This is because PNG, BMPs, and JPG files are all raster images, which means they are not ideal for cutting machines.
You can also check out our detailed article on how to add font Inkscape.
SVG: Why Does Inkscape Use It?
SVG, a human-readable format, can be searched and compressed using just a text editor. SVG can be automatically created and manipulated. When mixed into HTML, it can become a very important part of a web page. SVG can also be animated and used to create desktop environments and fantastic artwork.
The Inkscape project does not only use SVG as its native file format, but it also takes part in the development and refinement of SVG features.
SVG also allows for the easy embedding of metadata. The Inkscape project is a major user of this feature because it uses it to store raw data that goes into things like shaped paths. Inkscape also uses this feature to save its settings for the specific file inside it.
Did you enjoy reading this article, then you may also like our in-depth guide on How To Crop in Inkscape.
Leave a Reply
You must be logged in to post a comment.