Illustrator is one of the best software for creating logos. Adobe Illustrator makes it easy for you to create stunning and appealing logos. Using illustrator, you can create logos of any style for use in various industries. Whatever type of logo you dream of, an illustrator can make it happen.
Through color and shape, logos convey brand values. Logos are the transition point between verbal and visual communication, and the more powerful the visual mark, the clearer the message will be. Let’s get into how to create a logo using this powerful software.
How to Make Logo Using Illustrator
There are many ways to create a logo in illustrator, it depends on your creativity. How you use illustrator. In this guide, I will show you how to make a logo with a shape-builder tool. I prefer using this method because it allows you to create unique shapes and elements.
Making a logo with the Shape Builder Tool
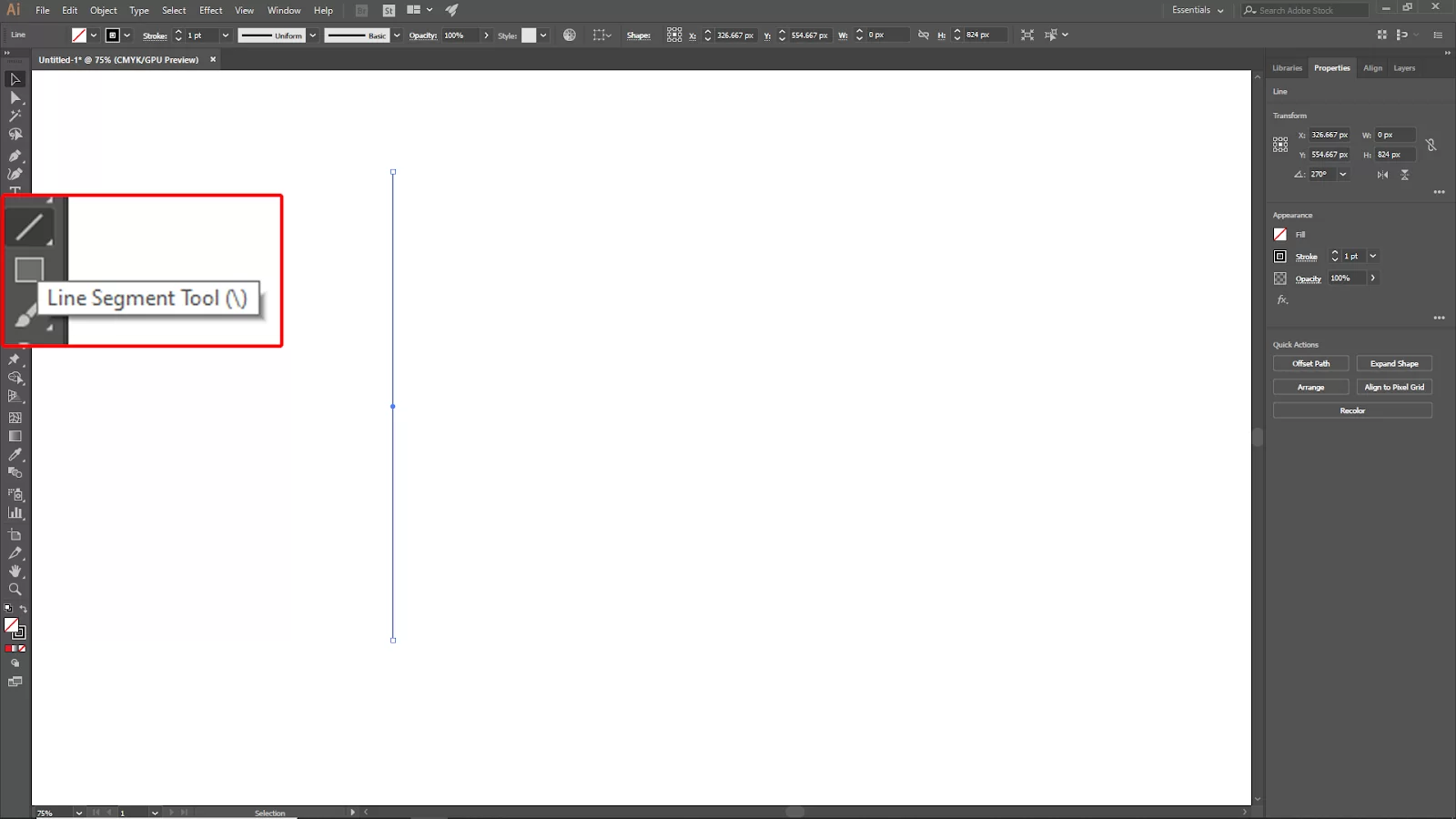
Select the Line Segment Tool From the toolbar. Now click and drag with holding shift to create a Straight line.

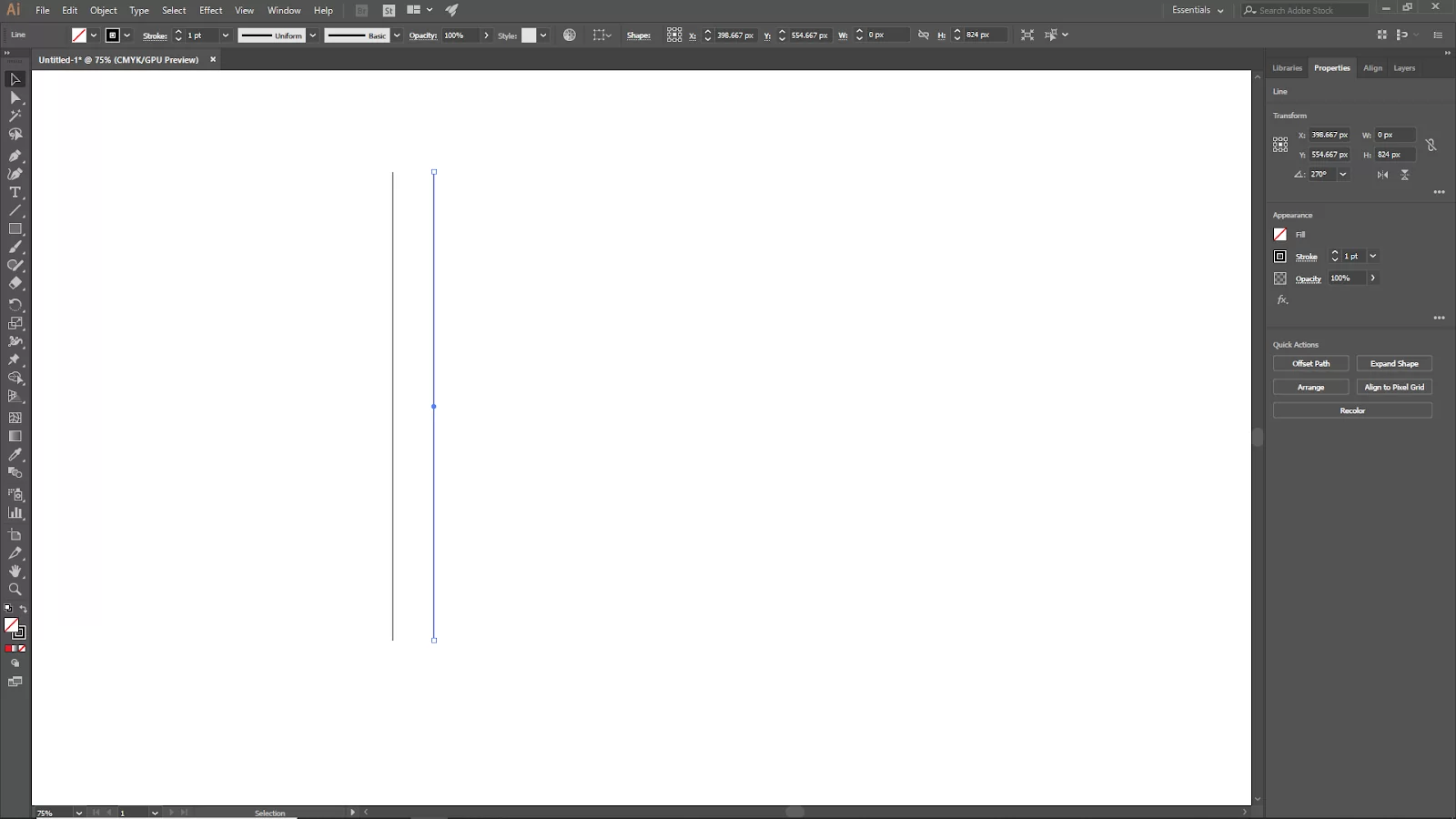
Now select the line, hold Alt Click and drag to make a copy of the line. Move it a little distance from the first line.

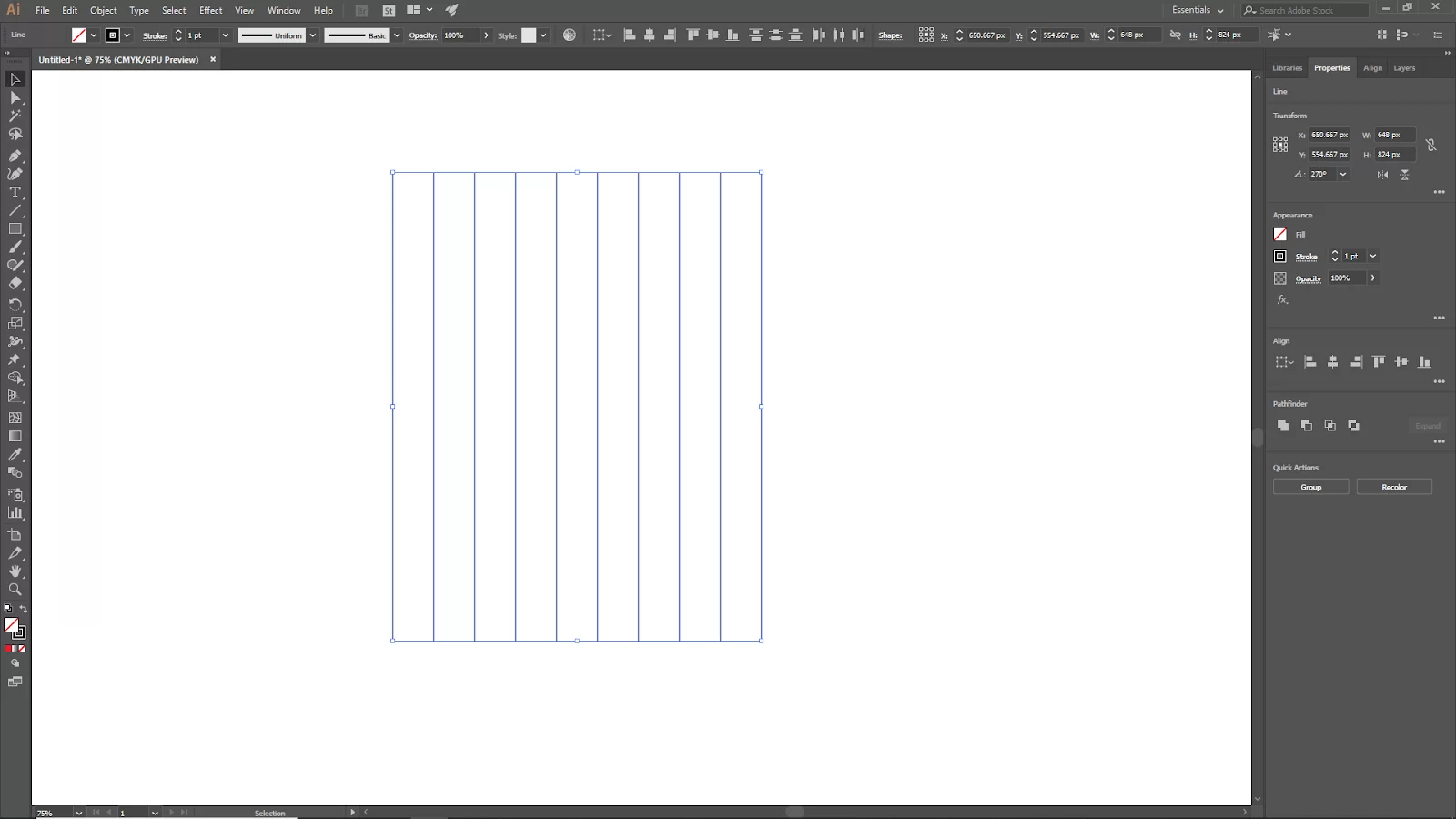
After copying, the second line, Make 10 copies of the lines. Just press Win [ Ctrl + D ] or Mac [ Cmd + D ] to make the same distance and perfect copy until you get 10 copies of the line.


Set the angle to 90 Degrees and check the preview box to see the preview. Then click ok.

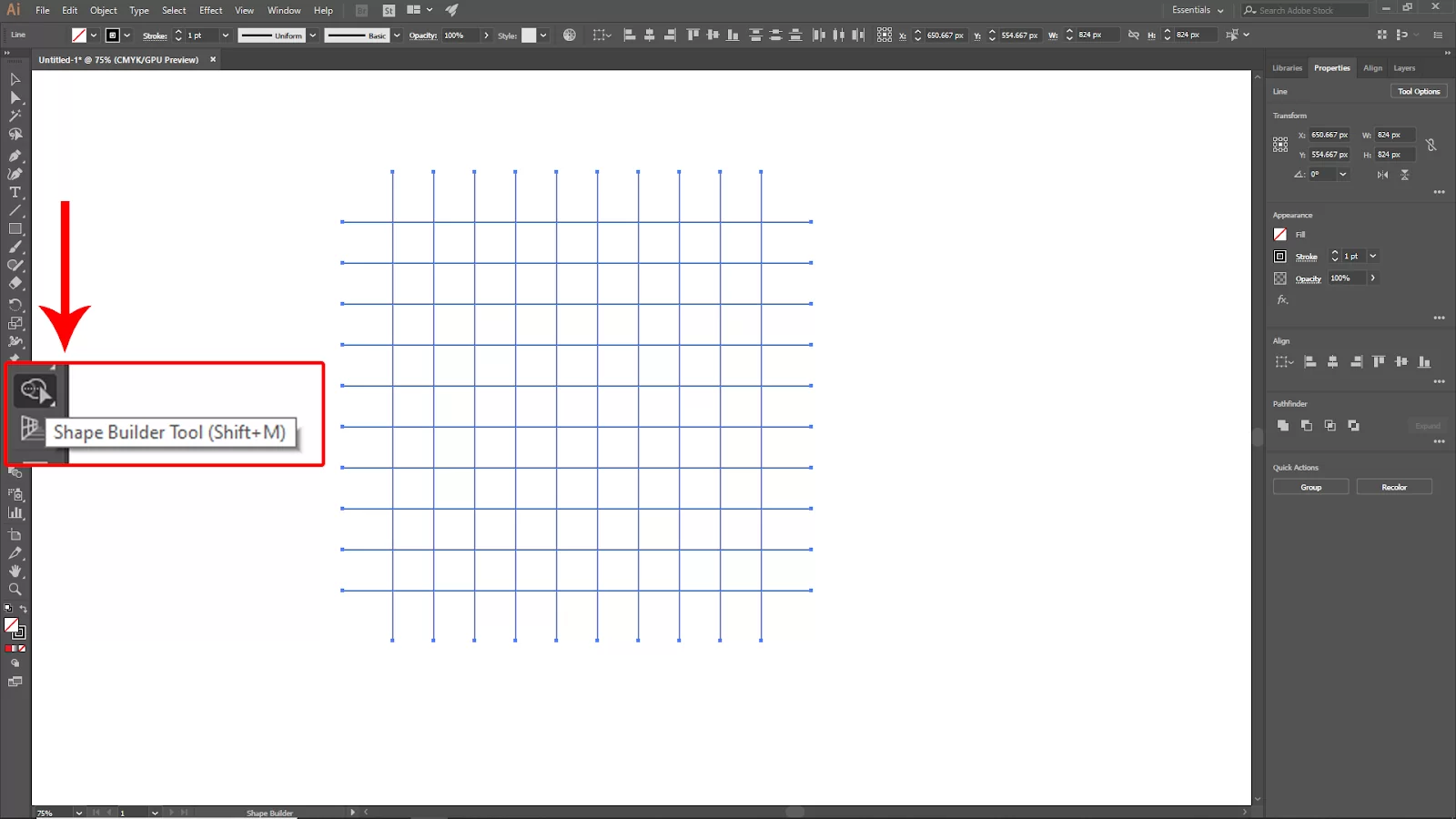
Select all the lines together and then select the Shape Builder Tool. now select the coil Grid area of that grid that you make right now.

Select the selection tool to select the unnecessary area and then press delete.

Holding the shift button, rotate the coil logo 45 degrees. Just click and drag. Now add your desired color and text on the bottom of the logo.

And your logo is ready to use!

Combination and Text Logos: What are They?
A combination logo combines a logo mark with a wordmark. In combination logos, it is common to utilize the text and icon together or separately. A good example of a combination logo is the Airbnb logo.
A wordmark or letter mark is two more names for a text logo. In essence, it’s a logo that displays the name or initials of the business. A good example of a text logo is the Coca-Cola logo.
Making a Text Logo Using Illustrator
You can select a typeface or make your font for a text logo. Alternatively, you can also create your font using illustrator. It takes a lot of effort to design your font from scratch for a text logo. When creating a text logo from scratch, you will need to brainstorm, sketch and digitize the font.
However, if you need a logo quickly, you can build something cool by altering an existing typeface, depending on how creative you want the logo to be.
You must consider the kind of image you want to project for the brand before moving on to the technical procedures. It’s crucial to consider this because it will influence the font, shape, and color selections. Follow the steps below to make a text logo using illustrator.
Step 1
Use the Type Tool (keyboard shortcut T) in your illustrator software to add text to a new document. The name of the logo should be in the text.
Step 2
Select the text and a font from the Properties > Character panel.
Step 3
Use Command + Shift + O on your keyboard to generate a text outline. Your text is transformed into a path in this stage so that you can change the shapes. To edit each letter individually, ungroup the outlined text and then begin editing the text. Finally, your logo can be colored or left in black and white.
Making a Combination Logo Using Illustrator
A combination logo includes shapes, making it more complicated than an ordinary text logo. So, instead of the technicalities, I’ll show you how to develop an idea for a great combination logo.
Step 1
The first step is brainstorming. Think about the logo’s intended use. For example, if you are designing a logo for cocktail drinkware such as cocktail shakers, fruits, and glasses might be considered brand-related items.
Step 2
Next, draw your concepts on paper or in Adobe Illustrator. If unsure where to begin, try tracing pictures using the elements.
Step 3
Create shapes in Adobe Illustrator in step three. The form tools can be used to make simple shapes, and the Pathfinder tools or Shape Builder Tool can combine shapes to create new ones.
Step 4
Create the text logo. Keep in mind that the font selection should match the shape. Avoid using excessively thick fonts when creating a line logo.
Step 5
Choose the colors for the logo in step and then change the fill color to stroke if you want to preserve the logo as a line. Next, set the text and shape’s locations. A combination logo typically comes in two forms: the shape above the text and the shape next to the text. Finally, save the logo.
If you enjoyed reading this article, you will also love our step-by-step guide on how to rotate your text using Illustrator.
Leave a Reply
You must be logged in to post a comment.